
Il sito web è uno strumento oggi indispensabile per la visibilità aziendale e per essere presenti sul mercato. Deve rappresentare l’azienda e rispecchiare la sua identità, deve essere riconoscibile, facilmente navigabile e coinvolgere l’utente in un’esperienza unica, favorendone l’interazione e trasmettendo un senso di sicurezza.
Realizzare un sito web non è una cosa semplice, per ottenere un buon risultato sono necessarie competenze che riguardano più ambiti, per questo è un processo che richiede l’intervento di più persone. Visto da fuori può sembrare una cosa immediata ma in realtà dietro ad ogni sito web ci sono un’analisi e uno studio che porta poi ad ottenere il risultato finale e che per la sua buona riuscita coinvolge più persone.
Un sito web è un po’ come un abito, deve vestire bene, deve seguire le forme del corpo, allo stesso modo il sito deve rispecchiare quella che è l’identità dell’azienda e del brand. Il sito web deve essere creato e modellato a seconda delle esigenze del cliente. Sicuramente è un discorso che avrai già sentito altre volte, ma è la verità, è una parte fondamentale che deve essere chiara e definita sin dall’inizio.
Ma andiamo per gradi, quali sono i passaggi che portano alla realizzazione della grafica per un sito web?
Analisi degli obiettivi
Come prima cosa, si parte con un’analisi, di ciò che c’è già (dello stato di fatto) e di quello che si vuole ottenere e dei risultati che si vogliono raggiungere.
Passo molto importante e fondamentale per impostare tutto il lavoro.
Bisogna essere bravi e capire quello che vuole il cliente, che cosa desidera esprimere attraverso il sito web e una grafica personalizzata e quali sono gli aspetti che devono emergere. Individuando i punti di forza da utilizzare e sui quali fare leva per definire nel dettaglio il layout grafico del sito. Il compito del grafico è quello di trasferire gli input ricevuti dal cliente nella definizione della struttura grafica che disegnerà, facendo in modo che racconti l’azienda nel modo migliore agli occhi dell’utente finale.
Come creare la grafica di un sito web
Dopo aver individuato gli aspetti principali sui quali puntare e da mettere in evidenza, per realizzare la grafica del sito web, si entra più nel pratico, andando a sviluppare quello che è il layout.
Ma nello specifico come si procede?
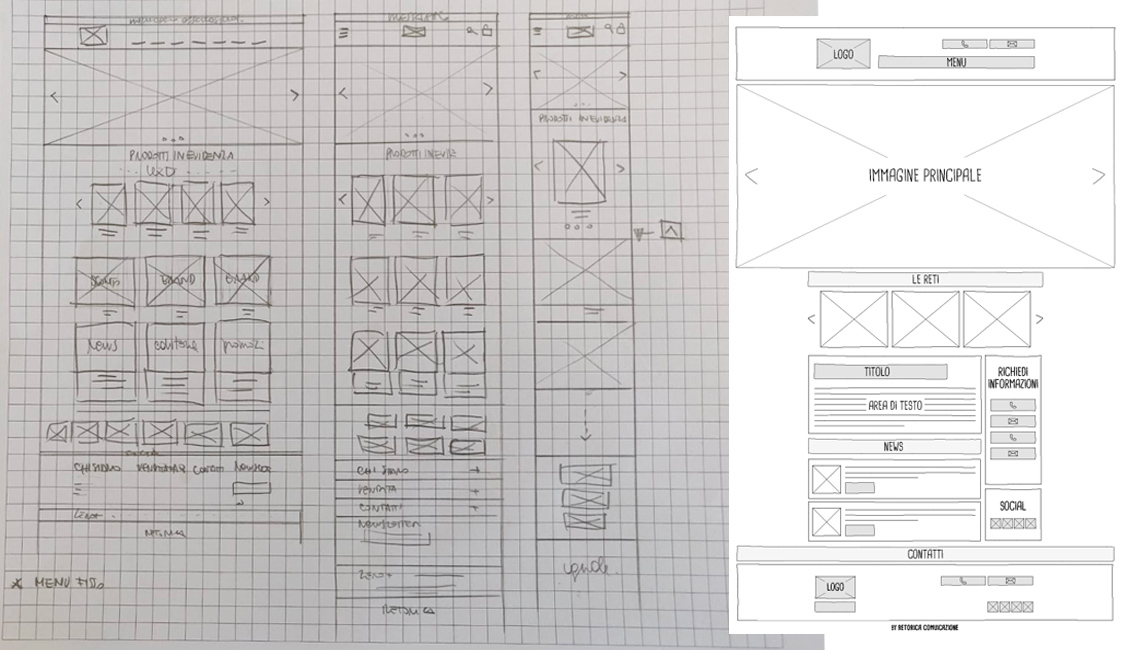
Semplice, si disegna. Prima di metterti davanti al computer ti consiglio di armarti di carta penna e iniziare a disegnare, fai qualche schizzo del risultato che vorresti ottenere. Può sembrare una fase poco importante ma è abbracciando questi strumenti che vengono fuori le idee migliori. Sei nella fase di elaborazione dell’idea e non devi avere distrazioni dettate da uno schermo, una tastiera e un mouse. Lascia andare la tua mente, le tue idee e lascia che prendano forma.
Questo primo passaggio che riguarda la rappresentazione grafica del sito web corrisponde, in linguaggio, tecnico al layout wireframe.
Con il termine wireframe si indica una bozza che ha le sembianze più di uno scheletro piuttosto che di un risultato finito, nella quale vengono messe in evidenza tutte le parti degne di nota, rappresentandole attraverso dei blocchi.

La bozza wireframe può essere sottoposta al cliente come prima idea di sviluppo per ottenere un feedback ed eventualmente una serie di indicazioni o modifiche da apportare alla struttura.
Questa versione ti permette di poter delineare la struttura e dunque l’architettura del sito web, sulla quale poi andare a disegnare la grafica nel dettaglio.
Il layout di un sito web
Una volta che hai chiara in testa e su carta la soluzione che vuoi realizzare, allora è giunto il momento di metterti davanti al computer e disegnare la grafica del sito web.
Ci sono diversi programmi che danno la possibilità di disegnare, io utilizzo Photoshop ma nulla vieta di utilizzarne degli altri.
A questo punto si crea un nuovo foglio di lavoro delle dimensioni richieste e su questo si procede poi alla creazione del layout. Si tratta di riportare in maniera precisa lo schizzo elaborato in wireframe, andandolo a completare nelle sue parti e prestando attenzione ai dettagli.
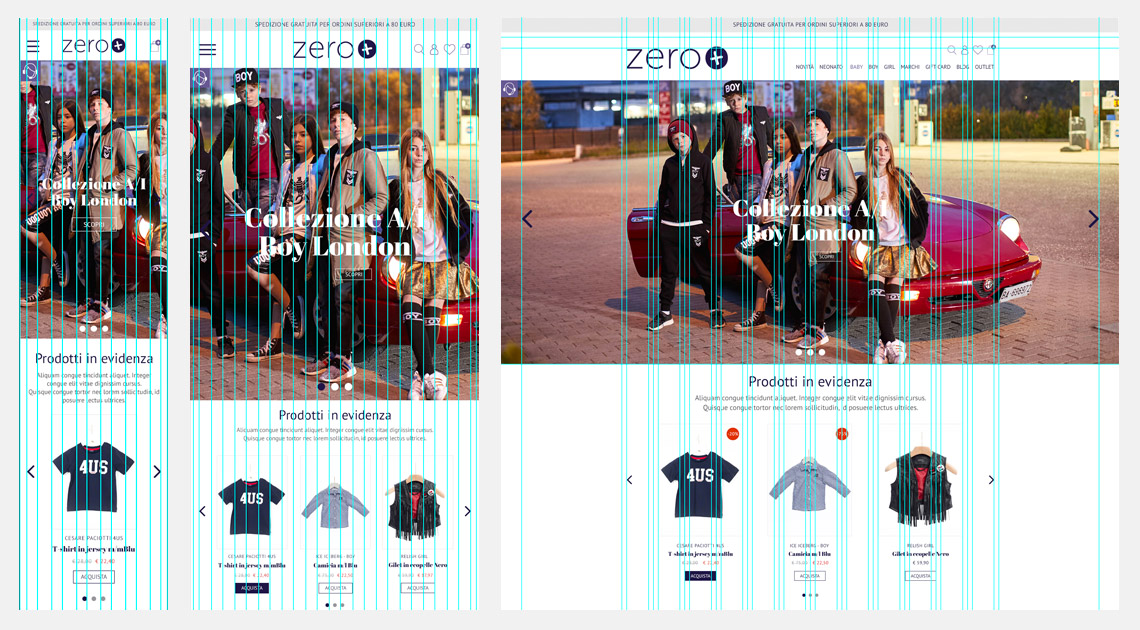
Crea una griglia per sviluppare il layout
Un suggerimento che può essere molto utile e soprattutto d’aiuto è quello di lavorare con una griglia, ovvero definire uno schema sul quale andare ad inserire poi i contenuti.
Avere uno schema o una griglia sulla quale lavorare consente di poter essere più precisi e chiari nella formulazione del layout.
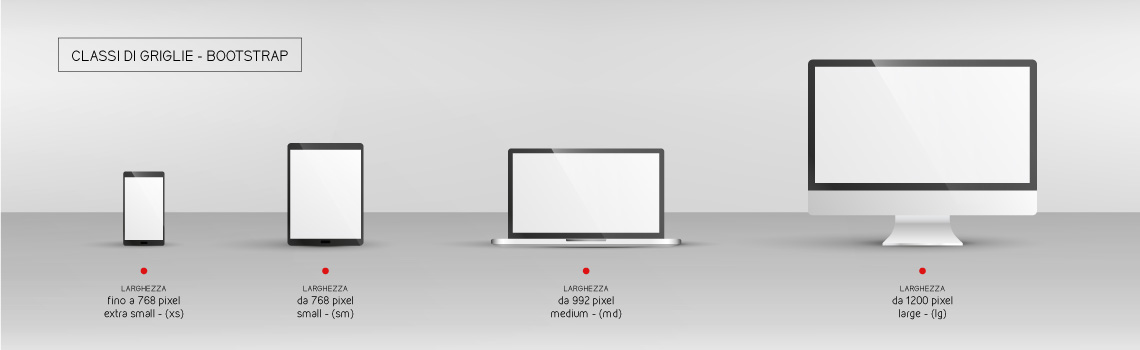
Quando si realizzano siti web solitamente si fa riferimento alle griglie di bootstrap che permettono di disegnare la struttura grafica nel modo migliore e a seconda delle esigenze del cliente.
Utilizzando questo strumento hai la possibilità di dividere i contenuti in colonne e griglie orizzontali e verticali e rendere la navigazione e la lettura della pagina più immediata. Si sviluppa su un sistema di dodici colonne sulle quali vengono ripartiti testi ed immagini.

Sito web responsive
Probabilmente avrai già sentito questo termine. È un requisito fondamentale che deve avere un qualsiasi sito web oggi.
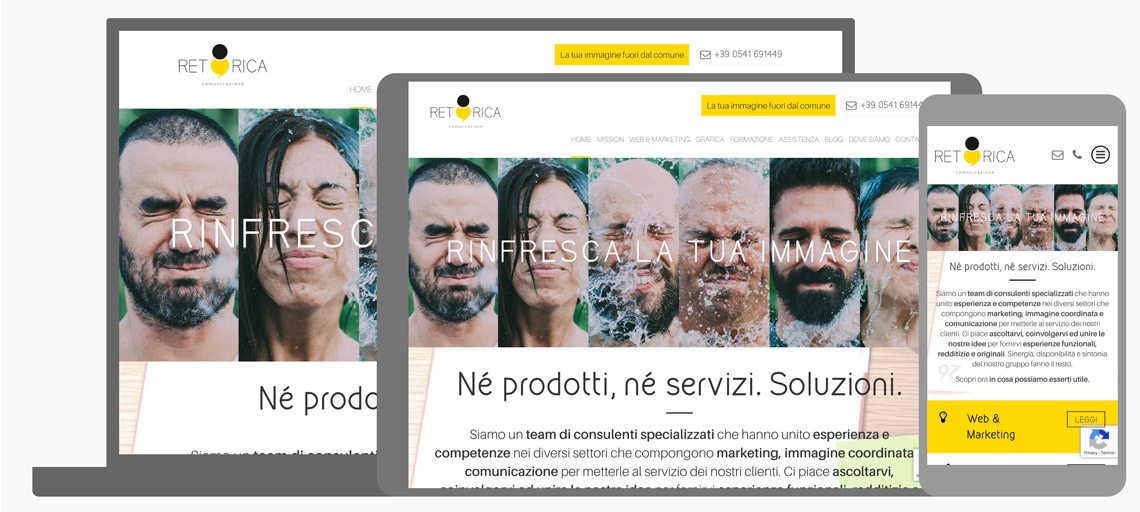
Si parla di responsive design, facendo riferimento all’adattabilità dell’interfaccia del sito e dei suoi contenuti a seconda del dispositivo col quale questo viene visualizzato. Questo fa sì che navigando un sito da smartphone o tablet tutti i contenuti siano correttamente visualizzati senza la necessità di dover ingrandire i testi o immagini.
Il responsive design consente di migliorare l’esperienza utente, ovvero la navigazione all’interno del sito.

Pensando in ottica responsive, la creazione del telaio del sito web deve essere pensata per tutte le risoluzioni e proprio per questo si parla di mobile-first. Partire dalla definizione del layout mobile e per smartphone e dunque risoluzioni più piccole, per poi arrivare a sviluppare quelle più grandi fino a quella desktop.
Ci sono tutta una serie di accorgimenti da prendere in considerazione, dal menu che scompare nelle risoluzioni più piccole per non ostacolare la navigazione, ai contenuti che si adattano e vengono resi più snelli (non vengono eliminati, ma semplicemente nascosti in certi punti per essere poi mostrati completi in altri), fino alle immagini che vengono ridimensionate. La struttura grafica adattandosi ai diversi dispositivi consente all’utente di non dover procedere manualmente alla riduzione o all’ingrandimento dei contenuti, favorendo quindi la user experience.
Le dimensioni del sito web
Come già detto nel paragrafo precedente quando si progetta un sito web non c’è un’unica dimensione da considerare. È necessario quindi non soffermarsi su una dimensione unica ma ragionare in scala, partendo dalla definizione del layout per smartphone, a quello per tablet fino alla versione desktop.

Ti consiglio di non concentrarti su una sola risoluzione ma considerale tutte! Anche attraverso la cura di queste cose si capisce se un sito è ben realizzato oppure no.
Gli elementi che non devono mancare
Ci sono una serie di caratteristiche e requisiti che devono essere presenti all’interno di un sito web.
Gli elementi principali che è bene definire in fase di progettazione riguardano la parte legata all’interfaccia grafica, prevedendo degli elementi indispensabili per rendere l’esperienza utente unica.
Se vuoi che il sito web emozioni le immagini sono determinanti, devono essere ben fatte ed avere il giusto spazio.
Cosa significa questo? Non devi usare immagini sgranate, piuttosto non metterle!
Concentrati su pochi scatti, fai bene quelli e inseriscili nel sito. Trova lo spazio giusto per ogni immagine, le più belle e emozionanti mettile in primo piano, nello slide show e le altre distribuiscile con cura all’interno delle varie pagine.
Gli utenti sono bombardati da informazioni e bisogna cercare di essere il più diretti e chiari possibile anche attraverso la scelta delle immagini giuste per riuscire a catturare la sua attenzione.
Oltre alle immagini concentrati anche sulla definizione di uno schema colore, individuando i colori principali e quelli secondari. Definire lo schema ti aiuterà a individuare anche la gerarchia dei contenuti.
Usa il colore per mettere in risalto le informazioni principali e per le call to action, ovvero le azioni che devono compiere gli utenti.
Se sei indeciso sulla scelta dello schema colori, ci sono una serie di siti che ti possono venire in aiuto. Se vuoi saperne di più ti consiglio di leggere questo articolo.
Soffermati anche sulla scelta del font, perché ok la grafica del tuo sito deve essere accattivante e se figa ancora meglio, però non devi perdere il focus del progetto, ovvero quello di avere un’identità chiara e ottenere visite, contatti e fornire informazioni.
Ma per fare ciò i testi devono essere chiari e leggibili, per cui cerca di scegliere un carattere che sia facilmente leggibile per far sì che i contenuti sia comprensibili.
Infine individua uno stile e fai in modo che sia uniforme e coordinato in tutte le pagine per una chiarezza grafica e per rendere la tua immagine e il tuo brand più riconoscibili.
La struttura fissa del sito web
All’interno del sito ci sono delle parti fisse, che si ripetono in tutte le pagine e alle quali è bene prestare la giusta attenzione.
In modo particolare l’header che in italiano potrebbe corrispondere all’intestazione con il logo del brand ben in evidenza, stessa cosa per i contatti, anche questi devono essere in prima fila per essere contattati con facilità.
E poi c’è il menù, questo è fondamentale per la navigabilità del sito, grazie al menu l’utente si può fare un’idea dei contenuti delle diverse pagine e se interessato approfondire e scoprire di cosa si tratta e ovviamente muoversi all’interno del sito.
L’altra parte fissa è il footer ovvero la grafica a piè pagina. Anche questa deve avere dei contenuti precisi, i contatti, ad esempio. L’indirizzo dell’azienda e anche i suoi dati (la partita iva non deve mancare!). I link ai social network devono sempre essere presenti!
Nel footer si inseriscono anche le informazioni relative alla privacy policy, anche questa obbligatoria.
Infine concentrati sulle form contatti, creando il giusto layout e impostazione grafica, mettendo in evidenza i diversi campi da compilare.
Migliori siti di grafica web
Se hai appena iniziato a fare siti web o a realizzare la loro grafica, ti potrà sembrare una cosa non immediata, soprattutto se sei alle prime armi.
Ci sono una serie di siti che ti possono venire in aiuto, anche nel caso in cui fossi alla ricerca dell’ispirazione e che possono darti spunti interessanti.
Perché diciamo la verità, non si inventa nulla, le funzionalità principali sono state già sviluppate, per cui si possono migliorare ma inventare no!
Awwwards. Qui puoi trovare quasi tutto quello cerchi in materia di siti, c’è una scelta molto ampia. Molti siti competono per categorie specifiche e che è possibile votare. Ci sono una serie di filtri per cui è possibile fare delle ricerche specifiche per tipologia di sito, per funzionalità, per colore ecc.
Si tratta di un sito che dà la possibilità ai progettisti di esprimersi e vedere il loro talento e potenziale riconosciuto.
Behance. Anche qui puoi trovare la giusta ispirazione. Attraverso il campo di ricerca puoi orientarti verso finalità specifiche.
E poi c’è Google sul quale puoi fare tutte le ricerche vuoi!
Le cose che si possono fare sono tante, per quella che è la mia esperienza ho notato negli anni che la semplicità paga, è quella che permette di raggiungere i risultati migliori, perché arriva all’utente con più facilità. Ma semplice non significa banale, in ogni grafica e in ogni progetto ci devi mettere del tuo.
E adesso non ti resta che metterti all’opera!
