
Quando abbiamo a che fare con una grafica o con un testo, che si tratti di un sito oppure di una brochure, affinché tutti i contenuti possano essere facilmente leggibili è necessario che questi siano posti nel modo migliore. Ampio spazio dunque ai contenuti, messaggio chiaro e comprensibile, sapiente uso dei colori e corretta scelta degli elementi da utilizzare per creare la giusta gerarchia di lettura.
Le forme attuali di comunicazione sono principalmente orientate al web. Se pensiamo alla miriade di siti internet presenti online e a tutte le informazioni che ci sono messe a disposizione, il nostro sito rappresenta una goccia nel mare.
Per questo motivo i contenuti sono fondamentali, possiamo scrivere anche l’articolo più interessante del mondo ma se questo non è adeguatamente formattato e non rispetta una precisa gerarchia visiva, rischiamo che si confonda tra i tanti.
È importante fare in modo che il nostro articolo sia ben impaginato, dando ampio spazio ai contenuti e allo stile di presentazione. Per creare una corretta gerarchia dei contenuti è fondamentale pensare alla globalità dell’articolo e a tutti i contenuti che devono essere inseriti.
Per esaltare al meglio la pagina ci sono una serie di aspetti da considerare che possono aiutarci a migliorare la leggibilità dell’articolo.
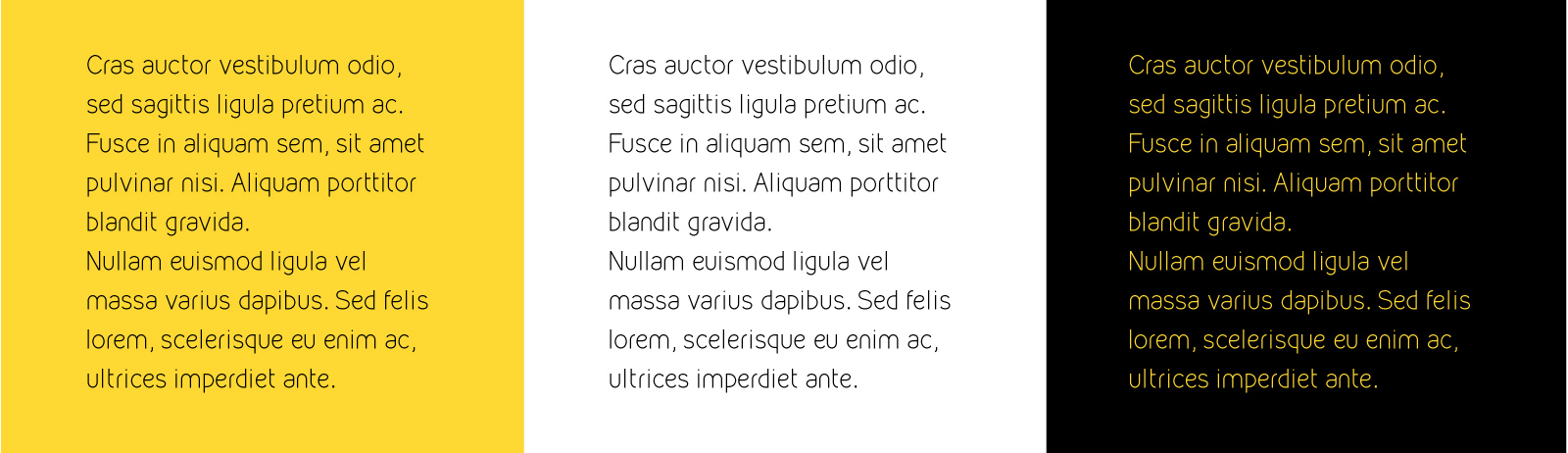
Il contrasto

Per far si che i testi siano chiari e ben leggibili, il contrasto gioca un ruolo fondamentale.
Quando si parla di contrasto si fa riferimento a degli elementi distinti ma posizionati vicini.
Il contrasto può essere dato dalla differenza di colore, da diversi font utilizzati, dalla presenza di texture, dalle forme e anche dalle dimensioni dei vari testi.
Cercando il giusto contrasto possiamo ottenere un risultato migliore, facendo in modo che l’articolo sia ben leggibile.
Il colore
Ogni colore ha un significato ben preciso, se utilizzato per titoli e testi, per forme e per sfondi, deve essere scelto in modo accurato. Nell’individuazione del colore è indispensabile definire una palette colori adeguata che possa dare il giusto risalto agli elementi principali e di conseguenza a quelli secondari.
Se volete dei consigli sulla definizione della vostra palette vi consiglio di leggere questo articolo!
Il colore deve essere scelto con cura, ognuno ha un significato e deve essere associato al giusto contenuto.
Il colore può essere utilizzato per dare risalto ai titoli principali oppure ai paragrafi dell’articolo, ma anche attraverso l’inserimento di icone con la stessa gradazione cromatica.
Inoltre attraverso l’uso del colore abbiamo la possibilità di dare il giusto spazio alle call to action mettendole ben in evidenza, giocando con la palette colori e utilizzando i giusti contrasti.
La dimensione dei testi

Le dimensioni contano, soprattutto quando abbiamo a che fare con i testi. Gli elementi più grandi sono quelli che maggiormente catturano l’attenzione dell’utente.
Per far emergere i contenuti è fondamentale infatti definire una loro gerarchia che in primo luogo viene dettata dalle dimensioni dei testi, con titoli ben in evidenza e chiaramente leggibili. A seguire i sottotitoli e poi il contenuto dell’articolo. In questo modo l’utente leggerà l’articolo nel modo migliore e soprattutto attraverso una sua divisione in gerarchie potrà facilmente individuare le parti che più gli interessano.
Il font
La scelta del font è molto importante, ormai ce ne sono di tutti i tipi e per tutte le necessità.
L’errore che spesso si commette è quello di optare per delle soluzioni che privilegino lo stile alla leggibilità, rendendo in questo modo il nostro articolo poco leggibile.
Per dare ampio risalto ai contenuti consiglio sempre di utilizzare due font, uno principale chiaro e ben leggibile, dalle linee pulite, da utilizzare per titoli e sottotitoli, in modo tale che siano ben riconoscibili anche in chiave di lettura gerarchica.
Per il corpo del testo è bene stare invece su font semplici e facilmente riconoscibili.
Lo spazio
L’ordine gerarchico è scandito dalle dimensioni e dallo spazio.
Dando spazio agli elementi possiamo creare la giusta gerarchia e dare il risalto che si meritano ai contenuti. Attraverso lo spazio agevoliamo la lettura da parte degli utenti che sono sulla nostra pagina.
Quello che consiglio sempre per far respirare la pagina e di dare quando possibile un po’ di spazio in più piuttosto che concentrare i contenuti in poco spazio.
L’uso dello spazio bianco migliora la comprensione dei contenuti presenti sulla pagina web e del sito stesso.
Indispensabile è giocare con le spaziature, i margini, le interlinee e i padding. In questo modo si agevola l’interazione degli utenti con i contenuti ed il sito.
Immagini ed icone
![]()
Fino a qui abbiamo visto le diverse grandezze da considerare per creare una corretta gerarchia dei contenuti.
Un ultimo aspetto da considerare sono le immagini e le icone. Spesso capita che i contenuti all’interno del nostro articolo siano molti, anzi troppi. In questi casi per ovviare alla pesantezza della pagina possiamo inserire delle immagini che esplichino l’argomento affrontato.
Inoltre per rendere delle porzioni di testo più leggere e incoraggiare l’interazione è possibile trasformare parole e testi in icone.
È stato constatato che gli utenti assimilino meglio informazioni attraverso immagini piuttosto che testo. Per questo motivo consiglio l’inserimento di icone per rendere i contenuti più leggibili e contribuire a definire la giusta gerarchia di lettura.
Se vogliamo ottenere buoni risultati, se vogliamo che gli utenti interagiscano con i nostri contenuti, se vogliamo che i nostri articoli siano migliori rispetto a quelli degli altri, allora seguiamo questi pochi punti per creare una giusta gerarchia dei contenuti e rendere i nostri articoli più interessanti e leggibili.
