Era il 25 giugno 2014, quando durante il Google I/O venne introdotto per la prima volta il concetto di material design, nato dalla mano del creativo Matias Duarte, che mise a punto un nuovo stile grafico, diverso dai precedenti.
Questo avvenne con il lancio di Android Lollipop, per ovviare alle necessità di cambiamento e abbandonare temi ormai datati, si passò dunque ad un’interfaccia ricca di colori e più attuale.
Google realizzò un vero e proprio manuale di utilizzo che è tutt’ora a disposizione degli addetti ai lavori, sviluppatori, grafici e altri professionisti del settore.
Che cos’è il Material Design?
Nonostante se ne sia parlato abbondantemente, non tutti sanno esattamente di cosa si tratta.
Quella di Google può considerarsi una presa di posizione, per voler guidare sviluppatori e creativi verso un nuovo e comune linguaggio, una sorta di codice guida da seguire per una chiave di lettura attualizzata.
Le linee guida che sono state definite, servono principalmente per creare un linguaggio comune di rappresentazione che faciliti l’esperienza di navigazione e che si presti ad una intuitiva visualizzazione dell’interfaccia.
Il material design può considerarsi un’evoluzione del flat design (di cui ho scritto un articolo dedicato) è un linguaggio visivo ideato e sviluppato basandosi sui concetti di carta ed inchiostro.
La mission alla base del suo sviluppo è “Creare un linguaggio visivo che sintetizzi i principi classici di buon design con l’innovazione e le possibilità della scienza” un’esperienza unificata tra le diverse piattaforme, definendo una serie di criteri, spazio, scala, colore, font e grassetti che vanno a creare una gerarchia che guiderà prima lo sviluppatore nell’ideazione e l’utente nella navigazione.
Se il flat design vedeva l’abbandono delle classiche icone e dalla rappresentazione veritiera e precisa, il material design si pone a metà strada, cercando di definire un design pulito e che raffiguri in modo realistico le icone, attraverso l’adozione di superfici dagli spigoli vivi, e con effetti di profondità attraverso l’utilizzo del colore e delle ombre. Dando così all’utente la sensazione di poter toccare la carta.
Le caratteristiche principali del Material Design
Il material design è la genesi di un nuovo linguaggio, dietro al quale si cela la volontà di rendere materici gli elementi grafici, gli oggetti assumono dunque spessore e fisicità.
Come già detto in precedenza Google ha sviluppato un vero è proprio manuale di utilizzo (che trovate a questo link).
Vediamo insieme i punti fondamentali che definiscono questo stile.
Superfici
L’ambiente di lavoro e di illustrazione è sono diventati uno spazio 3d, tutti gli elementi grafici si sviluppano sui 3 assi e quello z è quello che definisce la profondità.
Ogni superficie è un foglio di carta sul quale viene proiettata un’ombra collegata all’asse z, che rende l’elemento tridimensionale, ombre realistiche e strutturate in modo gerarchico, una sopra l’altra, migliorando l’esperienza utente e ponendo l’attenzione sugli elementi importanti della pagina, pulsanti e menu di navigazione. L’ombra è fondamentale per separare gli elementi e i vari fogli, rendendo l’esperienza più realistica.
Navigazione e animazioni
Il minimalismo di questo stile grafico è davvero molto elevato, così come le animazioni, fluide ed accentuate, al fine di avere un effetto grafico quanto più reale possibile.
Ciò che va a caratterizzare ulteriormente le superfici è il movimento, che determina se un foglio è più o meno pesante, flessibile, piccolo o grande, l’obiettivo principale è quello di guidare gli utenti alla navigazione agevolmente e rafforzare la gerarchia dei contenuti, anche all’interno della stessa pagina.
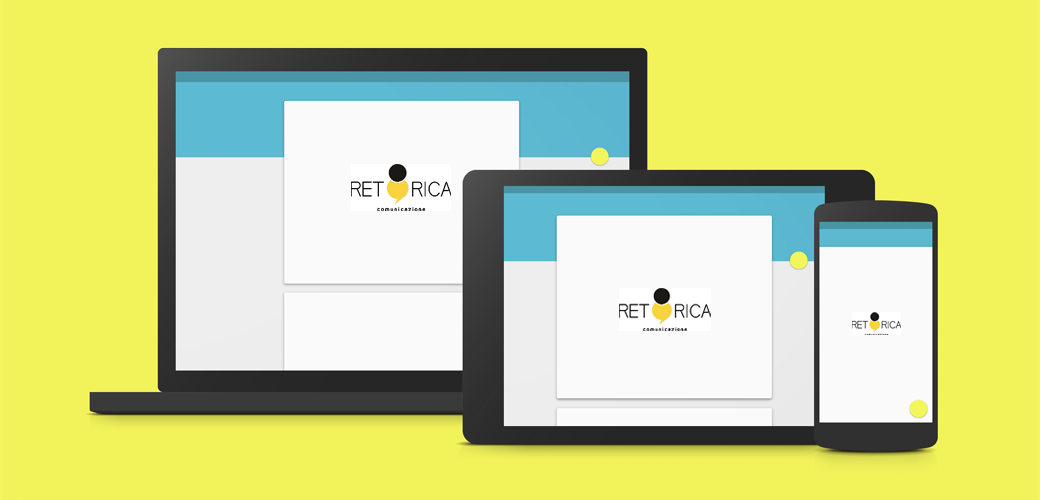
Adattabilità
Le animazioni vengono definite responsive, perchè sensibili all’input dell’utente, ogni animazione deve essere conseguenza di un gesto, richiamando il comportamento degli oggetti fisici nel mondo reale.
Tutte le interfacce devono essere responsive, adattandosi ai vari dispositivi, l’adattabilità avviene per gradi, si passa da una visione generale sino a quella specifica, riducendo la quantità di informazioni mostrate sulle schermo al ridursi delle dimensioni di quest’ultimo. Questo è quello che migliore l’esperienza utente, adattando i contenuti a seconda del dispositivo.
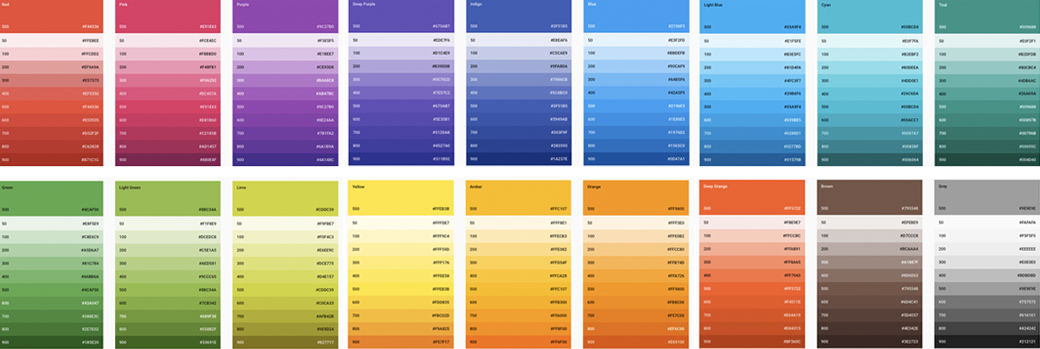
Colori
Riprendono in parte quelli del flat design, tinte audaci in ambienti tenui, con ombre profonde e luci brillanti.
Google definisce una vasta gamma di colori da poter utilizzare, 500 colori come primari per l’ideazione delle interfacce. Per una corretta interpretazione della UI, si consiglia di limitare la selezione dei colori, scegliendo tre tonalità della palette dei colori primari e una da quella dei colori secondari.
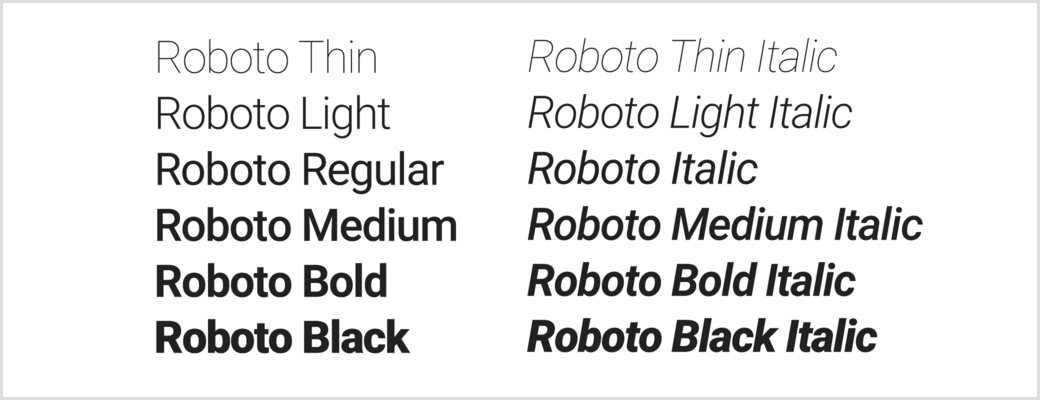
Inchiostro digitale
Ovvero il font, si tratta dell’adattamento dei caratteri di stampa alle superfici digitali delle interfacce e ovviamente Google ha definito il font ufficiale da utilizzare Roboto. Chiaro, accurato e conciso, il testo deve rendere l’interfaccia più usabile e stimolare fiducia, per questo motivo è importante differenziare le dimensioni dei caratteri, aiutando così gli utenti a comprendere con più rapidità di contenuti.
Non si tratta di un solo font, ma sono previste varianti (thin, thin oblique, light, light oblique, regual, oblique, medium, medium oblique, bold, bold oblique, black e black oblique), per cui c’è l’imbarazzo della scelta – anche se in realtà è stata molto criticata per la scelta limitata di font.
Il Material Design è dunque la soluzione definitiva?
No, non lo è. Il material design è un’evoluzione della stampa, che è stata adeguatamente trasportata su una piattaforma digitale, permettendo dunque al layout di adattarsi a qualsiasi tipologia di schermo, secondo il principio della scala.
Non deve considerarsi un punto di arrivo, ma di partenza per lo sviluppo di nuove metodologie di rappresentazione e per la realizzazione di interfacce che rendano l’esperienza dell’utente sempre più viva e realistica e per un nuovo modo di interpretare l’esperienza visiva.
E voi cosa ne pensate? Quale sarà il passo successivo? Quale sarà la nuova frontiera della rappresentazione visiva?