
Durante la progettazione di un sito o la realizzazione di un elaborato grafico la scelta del font è molto importante. In alcuni casi può essere facilitata dalla presenza di una brand identity esistente, ma qualora mancasse questa parte, individuare il font ideale è fondamentale, per dare la giusta importanza al messaggio che si vuole comunicare.
Una cosa che consiglio vivamente è quella di concentrarsi sulla scelta di caratteri semplici, dalle linee morbide. Fidati di me, questo ti eviterà molte complicazioni!
Scegliere un carattere tipografico è un passo importante e non deve essere limitato ad un solo messaggio o mezzo di comunicazione, ma deve esserci costanza, coerenza e soprattutto coordinamento con il resto del materiale sviluppato.
Se vogliamo che la gente legga il nostro blog, gli articoli o il materiale pubblicitario che abbiamo prodotto, dobbiamo metterla nella migliore condizione per farlo, creando dei contenuti interessanti, facili e gradevoli da leggere. Un testo privo di formattazione e lasciato a sé stesso potrà essere anche il più interessante del mondo ma sarà letto con difficoltà.
Ecco perché bisogna prestare molta attenzione e adottare una serie di accorgimenti.
L’obiettivo è quello di leggere senza affaticare la vista.
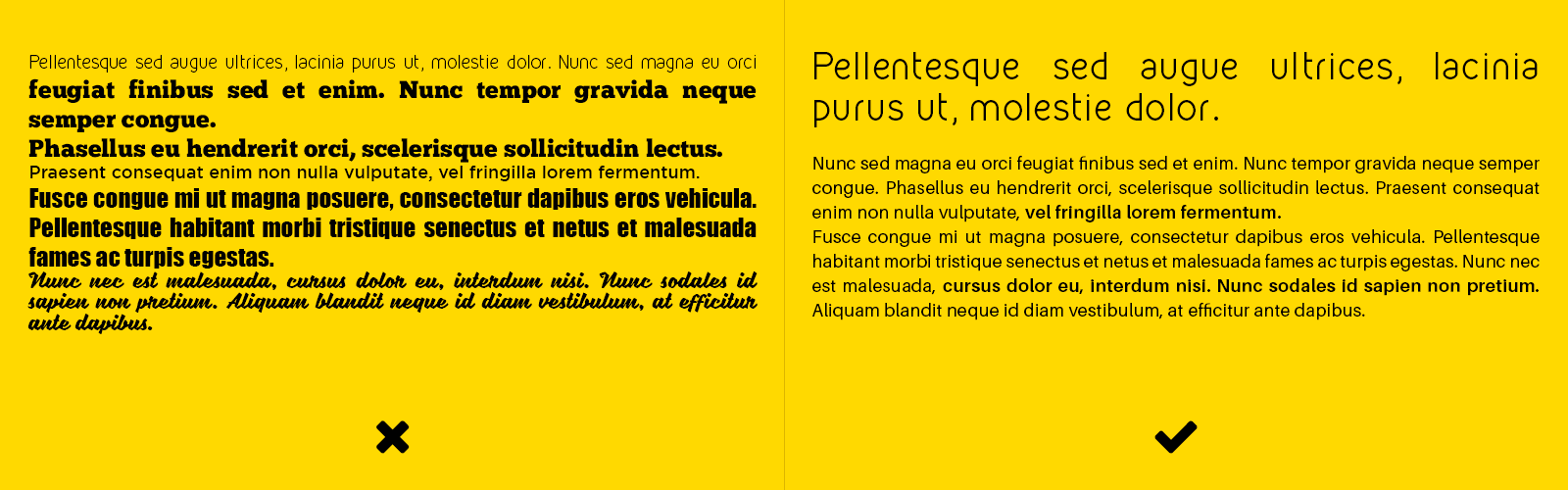
Interlinea (leading) insufficiente

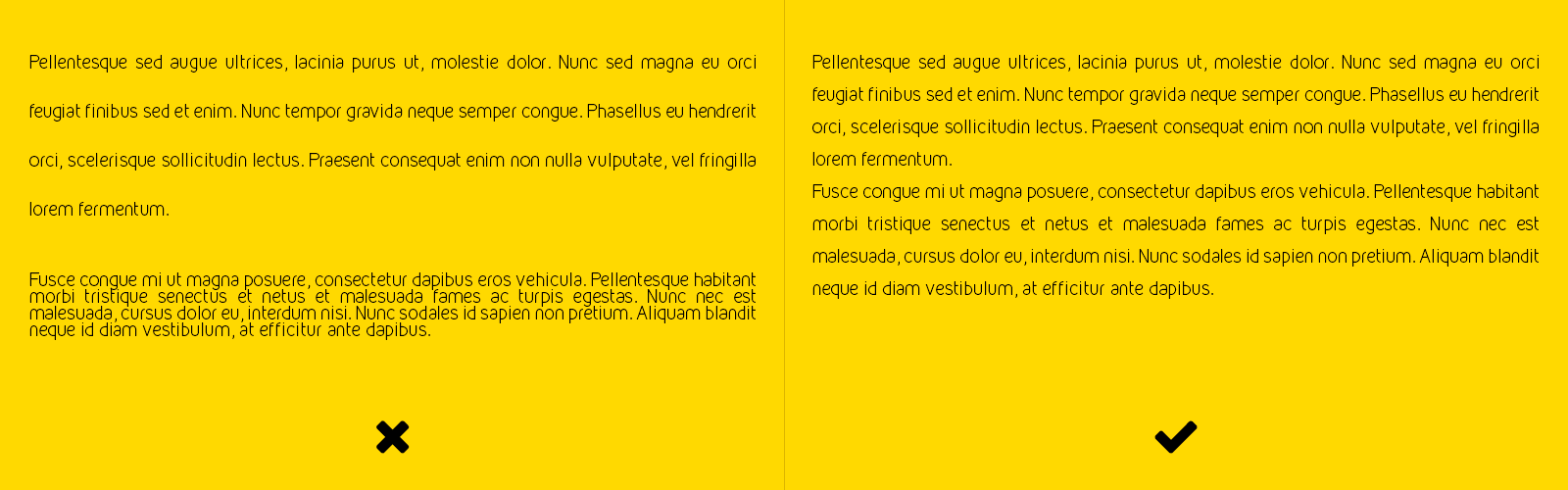
Con questo termine si indica lo spazio tra due righe di testo. È fondamentale prestare attenzione a questo parametro, l’interlinea ridotta rende il testo estremamente compatto e la lettura potrebbe non essere ottimale; troppa interlinea invece genera confusione e distacco nel testo rendendolo poco identificabile, soprattutto se prevista anche la divisione in paragrafi.
Non ci sono regole o dettami da seguire, si fa fede a un giudizio estetico che può essere una buona base per favorire la lettura del testo.
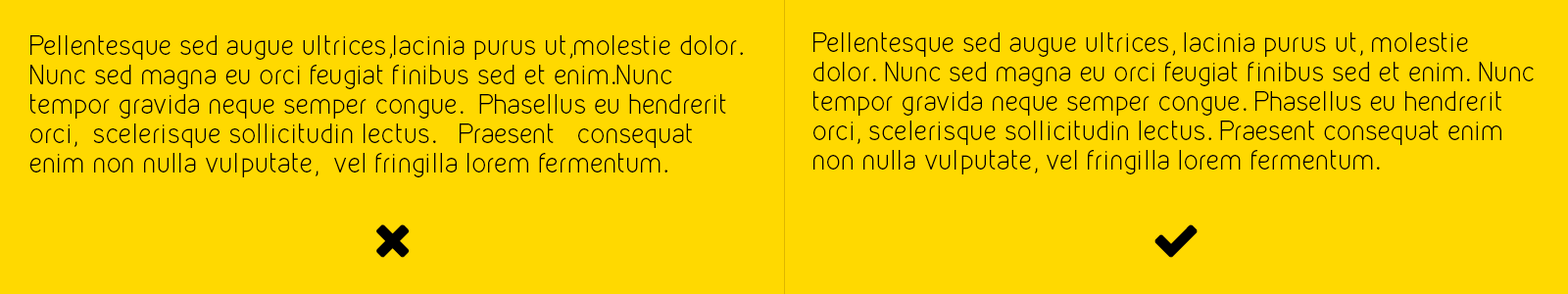
Troppo spazio tra le lettere (tracking)
![]()
Anche questo è un aspetto da considerare: lo spazio tra le lettere, in una riga o all’interno di una frase, è fondamentale. Spesso si tende a regolare questo parametro manualmente, non tanto per i contenuti web ma per presentazioni e comunicazioni, cercando di raggiungere un equilibrio tra distribuzione del testo all’interno della riga e leggibilità dello stesso. Attenzione però: lavorando troppo su questo parametro e cercando di ottenere un buon risultato si potrebbe arrivare al risultato opposto, ovvero ad un testo poco leggibile.
Uno spazio eccessivo tra le varie lettere infatti rende il testo meno compatto, disperdendo le lettere e creando confusione.
Il mio consiglio è quello di lasciare il valore di default del carattere utilizzato perché sicuramente già leggibile (d’altronde se è stato realizzato in questo modo uno studio di leggibilità sarà stato fatto) e solo in casi estremi intervenire per aumentare o ridurre il tracking.
Uso scorretto del tracking e del kerning
![]()
Mai abusare di questi due aspetti, il primo lo abbiamo già visto nel paragrafo precedente; il secondo invece riguarda lo spazio tra coppie di lettere e non tra parole o frasi.
Questa tecnica viene usata nei casi in cui si scelga un font che ha un’elevata spaziatura tra i vari caratteri, per creare il giusto equilibrio ed eliminare gli spazi di troppo, che all’occhio appaiono fastidiosi, rendendo così il testo più omogeneo.
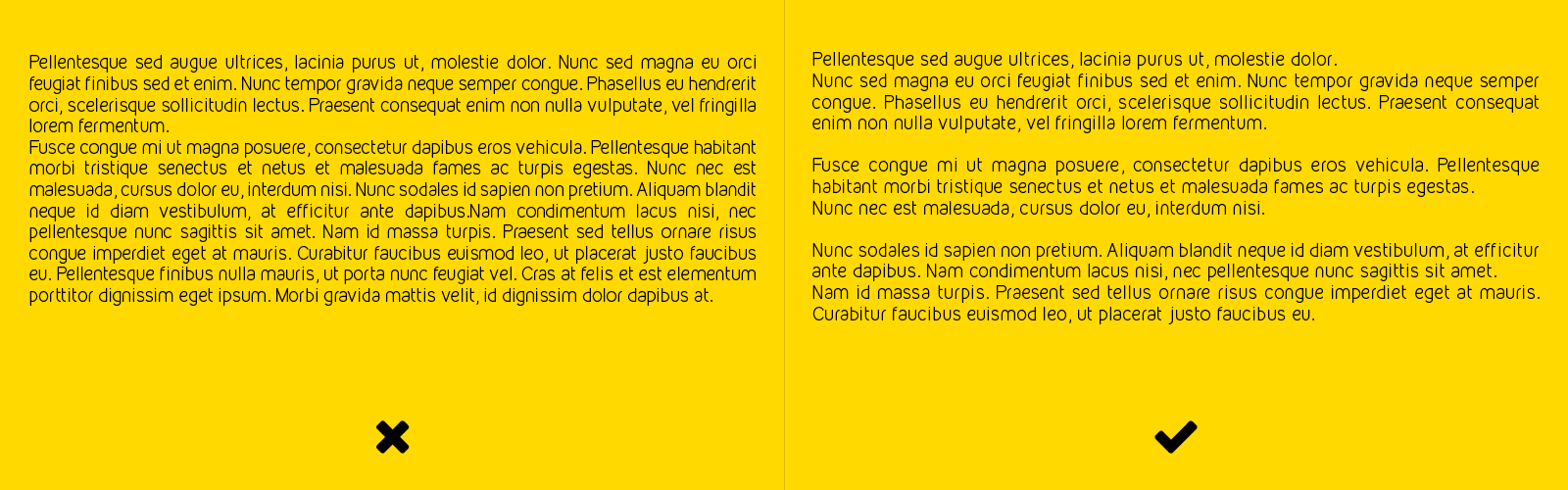
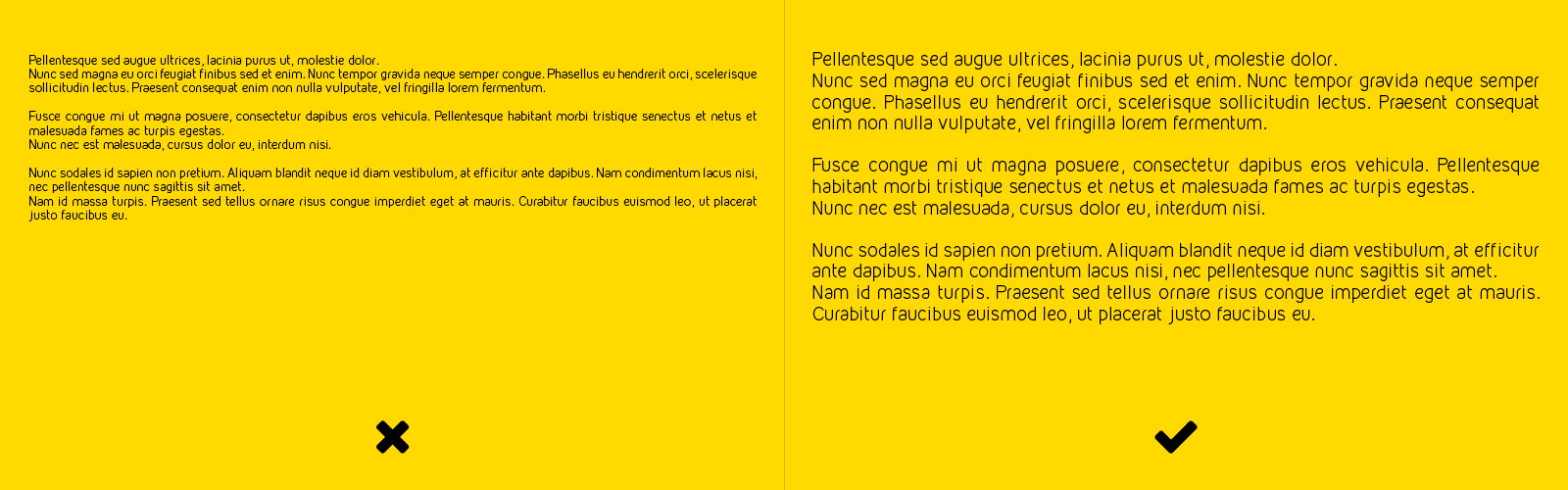
Dividere il testo in paragrafi per agevolarne la lettura

Ormai dovrebbe essere una consuetudine acquisita ma ahimè non è proprio così, spesso si ha a che fare con testi eccessivamente lunghi disposti in un unico blocco.
Chi li leggerà mai?
Stiamo diventando sempre più pigri, tanto che per incentivare a leggere i nostri testi dobbiamo porre cura anche nella loro presentazione, per cui meglio dividerli in paragrafi per permettere l’individuazione immediata degli argomenti principali e poi se un paragrafo fosse troppo lungo prevedere un’interlinea in più per spezzare ulteriormente il testo.
Inoltre presentando un testo unico, senza una sua divisione dopo alcune righe di lettura, il lettore potrebbe confondersi e passare ad una più in giù.
I contenuti devono essere facilmente leggibili ed un modo per ottenere il risultato desiderato è quello di adottare soluzioni stilistiche e che esprimano concetti ed idee in forma sintetica.
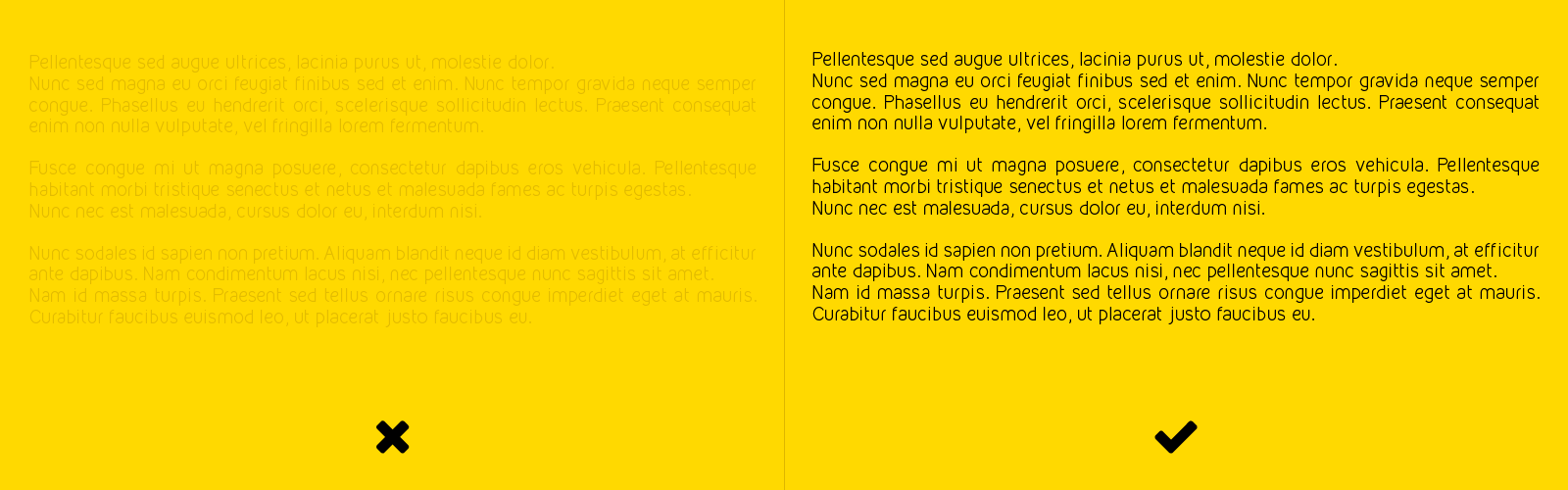
Contrasto insufficiente

Perché la leggibilità del testo sia facile bisogna prestare cura nella scelta del colore del carattere e dello sfondo sul quale questo sarà posto. Affinché la lettura sia comprensibile e facilitata è importante che vi sia un adeguato contrasto tra testo e sfondo. Per questo motivo meglio non usare colori tono su tono o di gradazioni differenti oppure delle immagini con diversi colori e soggetti perché la lettura del testo potrebbe essere compromessa, meglio cercare di creare il giusto contrasto, perché l’obiettivo è che i nostri testi siano letti.
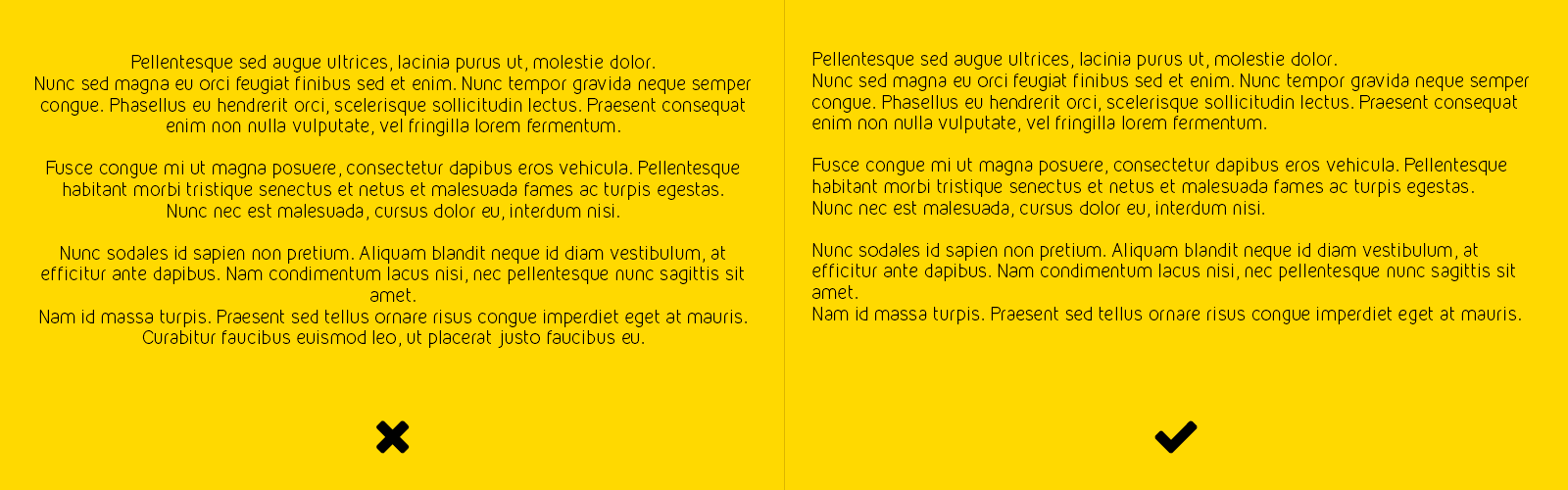
Allineamento testo centrato

Di questo aspetto se ne parla parecchio, ci sono diverse correnti di pensiero, i grafici più esperti e navigati spesso sono contro l’allineamento centrato del testo, mentre chi è più inesperto tende ad usarlo più spesso. Non mi sento di schierarmi da nessuna parte, come sempre meglio non abusare di questa soluzione, anche se in alcune situazioni potrebbe essere quella giusta, soprattutto se si tratta di manifesti o piccole presentazioni. Questo discorso è ovviamente riferito a titoli e non a tutto il corpo del testo. Il testo non allineato centralmente crea quella asimmetria che contribuisce a definire il giusto equilibrio all’interno del layout. Il corpo di un testo, tutto allineato centralmente potrebbe creare dei problemi di lettura.
Usare troppi caratteri

Spesso ci si imbatte in realizzazioni grafiche che vedono l’uso di un numero eccessivo di font. Soprattutto quando si è alle prime armi si cade spesso in questo errore, meglio focalizzarsi su pochi font per ottenere il risultato desiderato.
Il mio consiglio è quello di non esagerare, meglio pochi font ma buoni, di norma massimo 3. Utilizzando troppi caratteri il testo appare disunito e la lettura non proprio agevole, meglio utilizzare lo stesso carattere ma con stili diversi per mantenere l’uniformità del testo.
Dimensione del testo

Volete che i vostri testi siano letti? Allora fate in modo che questi siano leggibili, un errore che si compie spesso è quello di presentarlo in dimensioni troppo piccole, pensando che sia ben leggibile. Sbagliato. Non tutti hanno la super vista, per cui meglio prevedere qualche punto in più di grandezza del vostro testo piuttosto che presentare una macchia di colore difficile da distinguere.
Doppio spazio dopo il punto o assenza di spazio dopo il punto

Questo è un tipo di errore che solo un occhio più esperto e navigato, e che vede testi da un po’, riesce facilmente a riconoscere. Soprattutto quando si ha a che fare con testi formattati e ben distribuiti salta subito all’occhio il doppio spazio tra due parole, o tra la fine e l’inizio di una frase. Oppure può verificarsi il caso contrario: ovvero nessuno spazio al termine della frase. Queste problematiche possono essere ovviate avvalendosi della visualizzazione di tutti i caratteri (anche quelli non stampabili) opzione presente nei programmi di scrittura. Oppure c’è una soluzione migliore per evitare di farvi perdere tempo dietro a questi aspetti che non sono il vostro pane… affidatevi ad un copywriter e tutti i vostri problemi saranno risolti!
Scegliere il font giusto
Infine vorrei introdurre questo argomento al quale dedicherò un articolo, ovvero come scegliere il font giusto.
Questo è un errore sul quale si cade spesso, soprattutto se non si hanno una conoscenza ed una preparazione adeguata. La scelta del font è fondamentale per rendere i nostri testi più interessanti e per riuscire nell’intento di farvi restare seduti su quella sedia e finire di leggere un articolo o una pagina!
