Oggi vi voglio parlare di una cosa spesso sottovalutata, molto sottovalutata nella realizzazione di un sito internet: il menu.
Il menù è la bussola del tuo “navigatore”, anzi, è la stella polare! Fondamentale per destreggiarsi all’interno del tuo sito ed è importante, in fase di analisi, considerate tantissime cose.
Tutto deve partire dagli OBIETTIVI, che devono giocoforza coincidere con quelli del sito.
Sono finiti i tempi in cui le voci di menu erano 4 o 5: home, chi siamo, dove siamo e contatti. Il menu di navigazione è fondamentale per un sito, che sia un blog, un e-commerce, un sito personale, un sito aziendale o quello di una struttura ricettiva.
Deve permettere di raggiungere tutte le pagine del sito e deve facilitare l’indicizzazione dei motori di ricerca: è come l’indice di un libro, raggruppa informazioni e contenuti e guida il navigatore da una pagina all’altra. Quindi, progettare un buon menu è fondamentale sia per gli utenti e per la user experience, sia in ottica SEO.
Vediamo insieme un po’ di consigli e considerazioni su come deve essere un menu:
- Semplice, comprensibile ed organizzato. Un esempio di come non si faccia ce lo da il sito di una scuola di arte di una grande università americana. Se il tuo sito ha un menu come questo, non è semplice, non è comprensibile e non è neppure ben organizzato! Stiamo parlando della Yale University School of Art.
- E’ vero che per tornare alla home ormai si può cliccare sul logo, ma la voce HOME secondo me è ancora importante e se c’è lo spazio giusto, io la metterei. Ormai ogni pagina è potenzialmente una home, si può atterrare su una pagina dell’Offerta di San Valentino o sulla pagina Dove Siamo, quindi la navigazione deve essere facilitata.
- Importante l’ordine che deve essere LOGICO. Si inizia sempre con le pagine ISTITUZIONALI (chi siamo, mission, filosofia,…), poi si passa ai PRODOTTI o SERVIZI o comunque al “cuore” del menu (catalogo, cosa facciamo, attività, le camere,…), poi una parte più “COMMERCIALE” (offerte, promozioni, buoni regalo,…) ed infine la sezione dei CONTATTI (dove siamo, come raggiungerci, info, contatti,…).
Ovviamente, spesso, nel menu principale è importante inserire le voci più importanti. Ad esempio, sei un hotel e vuoi puntare tanto sul territorio? La voce ATTIVITÀ e TERRITORIO sarà una voce del menu principale. O sei una gioielleria e realizzi tutti i gioielli nel tuo LABORATORIO interno? Forse la voce “Laboratorio” nel menu, ci sta. Quindi le pagine che meritano più risalto, quelle più utili per l’utente, quelle che sappiamo (statistiche alla mano) che sono quelle più consultate e che devono essere facilmente consultabili, saranno inserite nel menu principale. - Non è sempre il posto migliore, ma a volte capita di vedere nel menu principale anche vere e proprie call to action. Al di la del classico CONTATTAMI, anche CHIAMA GRATIS, o PRENOTA ORA. Il sito di un massaggiatore o di un dentista, magari ha bisogno proprio di una call to action evidente.
- La posizione. Quando si progetta un sito web è importante tenere conto anche della posizione del menu anche se ormai siamo tutti abituati a cercarlo in alto. Ed ovviamente, tutte le pagine devono avere il menu sempre nella stessa posizione. Al limite, in una landing page, potremmo evitare di metterlo, a seconda degli obiettivi della stessa landing.
- Responsive, dobbiamo ancora dirlo? Nel 2017 non ci possono essere siti NON RESPONSIVE e naturalmente, i menu, di conseguenza.
- Esistono siti con menu pieni di voci, è vero. In questi casi è ancora più importante ragionare sulle varie sezioni per evitare menu a cascata scomodi, difficili da navigare. Quindi ORGANIZZAZIONE.
- E le animazioni servono? Fermi tutti, non sto parlando di un menu in flash, ma rollover e piccole animazioni, quelle possono rendere il menu meno pesante. Ovviamente il menu deve essere testuale!
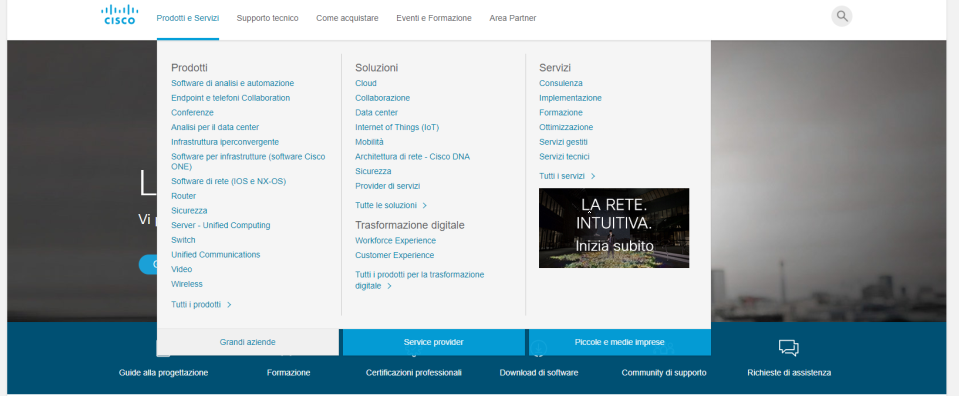
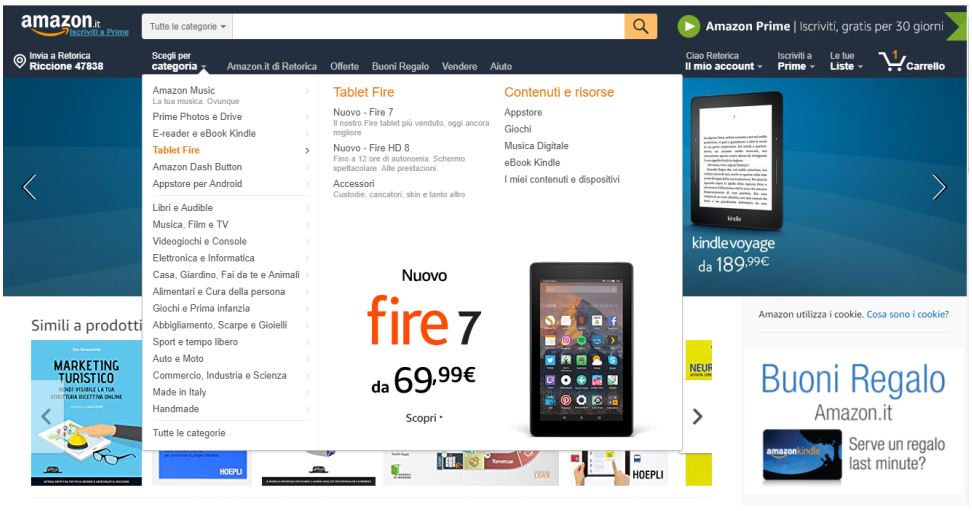
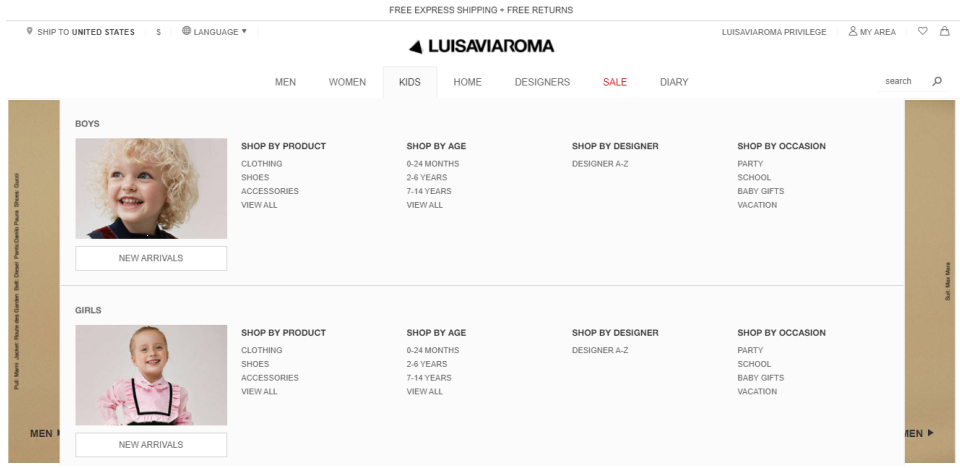
- Mega menu si o no? I Menu Mega sono quelle aree di navigazione che solitamente si visualizzano passando con il mouse sopra una voce del menu. Non sono adatti per ogni sito, ma possono creare un’esperienza di navigazione ottimale. Nei Mega Menu si possono utilizzare icone e immagini perché lo spazio è maggiore. Sono utili in quei sito dove le categorie o le sottocategorie sono tante o dove ci sono tanti servizi.
Ad esempio, Cisco, Amazon o LuisaViaRoma, senza Mega Menu non riuscirebbero a mostrare prodotti o servizi in modo così chiaro. Siete d’accordo?
- Gli elementi più importanti devono essere all’inizio ed alla fine, perché l’attenzione del navigatore è più alta proprio in queste posizioni, in base all’“effetto di posizione seriale”. Si sconfina un po’ nella psicologia cognitiva, ma memorizzando le parole in serie c’è una maggiore possibilità di ricordare in particolar modo le parole che sono all’inizio (effetto primacy) e quelle che sono alla fine della nostra lista (effetto recency).

- Semplice è bello! Perché? Se la navigazione è semplice, inevitabilmente la durata della visita aumenta e le possibilità di conversioni sono più alte e, naturalmente, la frequenza di rimbalzo si abbassa. Che sia il sito di un hotel ma soprattutto di un e-commerce, meno clic riusciamo a far fare all’utente e più la possibilità di conversione si alza.
Ed il menu del suo sito com’è? Segue le principali linee guida che abbiamo visto insieme?
Naturalmente ogni settore ha le proprie dinamiche ed ogni target di potenziali clienti ha obiettivi e percorsi diversi, ma del resto, per diventare ottimi giocatori di basket si parte sempre dai fondamentali!